沿着 行轴线(row axis) 对齐 网格项(grid items) 内的内容(相反的属性是 align-items 沿着列轴线对齐)。该值适用于容器内的所有网格项
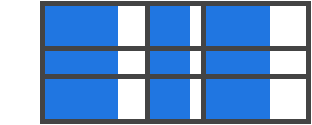
- start:将内容对齐到网格区域(grid area)的左侧
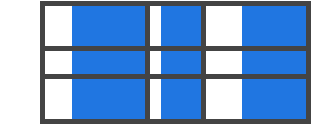
- end:将内容对齐到网格区域的右侧
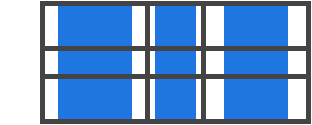
- center:将内容对齐到网格区域的中间(水平居中)
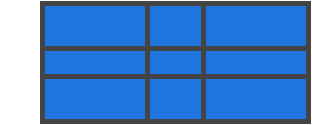
- stretch:填满网格区域宽度(默认值)
.container {
justify-items: start | end | center | stretch;
}
.container {
justify-items: start;
}

.container{
justify-items: end;
}

.container{
justify-items: center;
}

.container{
justify-items: stretch;
}